Uploading big photo take lot’s of space on server, you must have seen
this feature on big website like facebook and google+ while uploading
profile pic you can crop your photo and resize pic during upload, It
helps to choose best size of your photo and also reduce space on server.
1. RCrop – Responsive Cropper Jquery Plugin
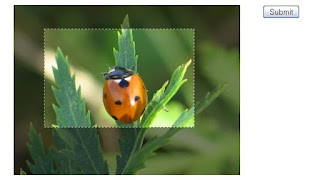
Responsive Cropper is a JQuery plugin that lets you select an area from
an image and prepare crop information to send it to the server.
You don’t need to trigger any event to update crop area when image is
resized: this plugin is full responsive. Crop area uses percentages to
guarantee full responsiveness, while crop data is stored separately in
absolute values.
You can access to crop data easily throw methods, but also plugin makes
things easy for you: inputs are are generated and filled with crop
information to send to the server.
Last, you can activate a preview or, even, get a base64 image encoded. All that on the client side.
Features:
* Responsive (percentage values)
* Preserve Aspect ratio: shift key or from options
* Easy CSS/SCSS full customization
* Grid
* Minimum and Maximum crop area
* Mobile compatibility
* Methods and Events
2. Simple Cropper
Simple Cropper is a jQuery plugin which gives you ability to add
cropping functionality to your web application. It uses html5 canvas to
create cropped images and css3, so it only works on latest browsers.
Features:
* Attaches to any div element
* Automatically detects aspect ratio of an element
* Creates new cropped(base64 encoded) image and inserts it into element
* Cropped images are generated client-side
* Support for CSS styling
3. Jquery Cropbox
jQuery plugin for in-place image cropping (zoom & pan, as opposed to select and drag).
This plugin depends only on jQuery. If either Hammer.js or
jquery.hammer.js is loaded, the cropbox plugin will support gestures for
panning and zooming the cropbox. Similary, if the jquery.mousewheel.js
plugin is loaded, then the cropbox plugin will support zoom in & out
using the mousewheel. All dependencies on third party libraries (other
than jQuery) are strictly optional. Support for CommonJS and AMD loading
is built in.
In browsers that support the HTML5 FIle API and Canvas API, the cropbox
plugin provides mehtods to crop the image on the client and obtain the
resulting cropped image as a Data URL or a binary blob to upload it to
the server.
4. Croppie – A Javascript Image Cropper
Croppie is a fast, easy to use image cropping plugin with tons of
configuration options, Croppie is an Html5 canvas based image cropping
library that lets you create a square or circular viewport permitting to
visually resize an image while preserving aspect ratio and perform a
crop. Also can be used as a jQuery plugin.