Here I explain how to add your video file as background of any section and set sound on/off button functionality by simple steps.
Note that this method will only work for self hosted video in Elementor, this won't work for Youtube, Vimeo or any other streaming platform videos.
sound on/off button functionality:-
http://mle.mallorcawebdesign.de/about-us/
https://intellia.club/
Create a new Elementor section
Click on the "+" icon in an empty section of the page and choose a desired section structure.
Add class name to the Elementor section
- Click on the edit section icon to open the toolbar to the right for editing the section.
- Go to the "Advanced" tab.
- Under the "Advanced" dropdown add the class "herosection". The class name can be anything of your choice but it should match the class name for the corresponding section in the JavaScript code below.
Add the self hosted video to the section background
- Go to the Style tab of the edit section toolbox.
- Choose the Video option from the Background Type attribute.
- Paste/Type the link for your video.
Add an Elementor Font Awesome Mute Icon
To your Elementor hero section with a background video.
You will probably want to set the section content to full-width, and column position to 'Stretch'. This will help in positioning the icon.
Then, use absolute positioning on the icon, to place it exactly where you want. Under Advanced > Positioning, set Width to Inline(auto) and (for example), use these settings to place the icon in the lower right corner of the hero section.
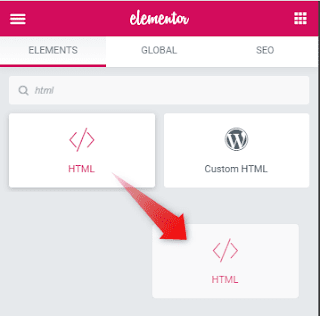
Add the code to an HTML element
Only if you prefer an actual button, follow these instructions, and use the code below instead.
Add an Elementor button instead of the icon
Drag and drop a button element to a section in the page from the Elementor widget box.
- Right click on the button and click on the Edit button option in the drop down.
- Go to the Content tab in the Edit Button properties.
- Clear the link text box of all text.









No comments:
Post a Comment